Tutorial Photoshop kali ini akan saya isi dengan langkah pembuatan ucapan selamat menikah buat mas Andy pada artikel yang sebelumnya.
Langkah pembuatan ucapan selamat menikah
Langkah 1
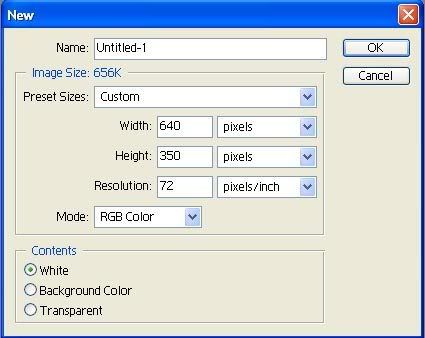
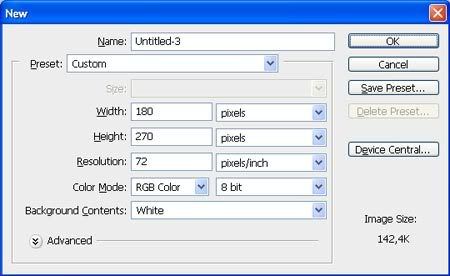
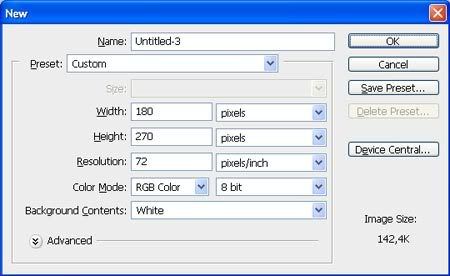
Buatlah sebuah file baru. Ukuran file disesuaikan dengan kebutuhan. Dalam contoh kali ini, saya gunakan ukuran sebagai berikut:
Width=180 px
Height=270 px
Resolution=72 dpi
Content=White
Jika desain ini akan anda cetak, maka buatlah resolusi-nya 300 dpi

Langkah 2
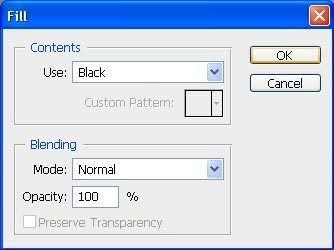
Isilah file baru ini dengan warna hitam. Caranya dengan memilih menu Edit > Fill. Pada bagian Use, pilih Black.

Langkah 3
Buatlah sebuah seleksi kotak dengan Rectangular Marque Tools. Buatlah ukurannya lebih kecil dari keseluruhan bidang gambar. Jika ukuran kurang sesuai, Anda bisa mengubahnya dengan menggunakan Select > Transform selection, ubah ukurannya, kemudian tekan Enter.

Langkah 4
Isilah bidang seleksi ini dengan warna putih. Caranya seperti langkah ke-2, namun pilih warna White pada bagian Use.
Setelah diisi warna putih, hilangkan seleksinya dengan memilih menu Select > Deselect.
Langkah 5
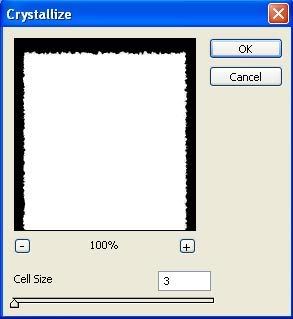
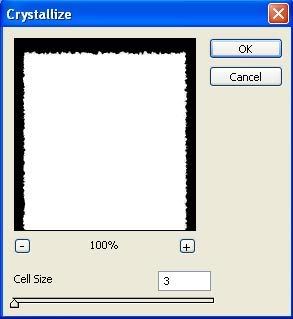
Pilih menu Filter > Pixelate > Crystallise. Isikan 3 pada bagian pengaturan Cell size.

Langkah 6
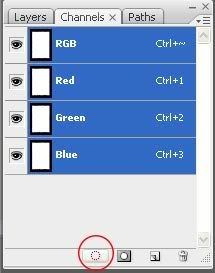
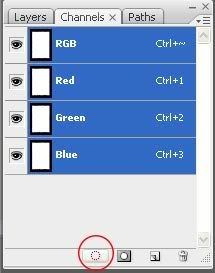
Aktifkan palet Channel (Window > Channel), klik icon Load channel as selection.

Setelah muncul gambar seleksi pada area yang putih, aktifkan lagi palet Layer (Window > Layer).
Langkah 7
Bukalah sebuah foto yang akan Anda gunakan sebagai undangan. Pada tutorial Photoshop kali ini, saya gunakan sebuah foto saya sendiri. Foto aslinya diambil di kamar, dalam kondisi agak stress sesudah pulang dari Pengadilan Agama.
Ukuran foto yang bisa Anda gunakan tidak ada ketentuan khusus, Anda bisa menggunakan ukuran yang sesuai dengan keinginan Anda.

Tidak saya sertakan tutorial cara pembuatan gambar foto yang akan digunakan ini, karena Anda bisa menggunakan foto / gambar apa saja yang sesuai. Gambar ini hanya dibuat dengan menggunakan layer mask, seperti pada Tutorial Photoshop Cara Menggabung Gambar dulu.
Usahakan untuk menggunakan foto yang terdapat sebuah obyek / model. Pada bagian model foto tersebut akan kita buat berwarna yang berbeda dengan warna background yang lain.
Langkah 8
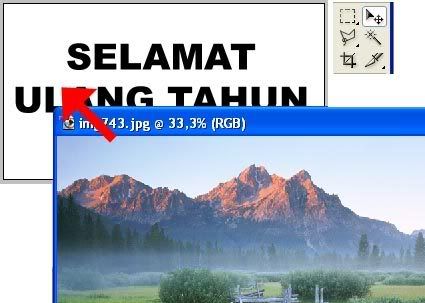
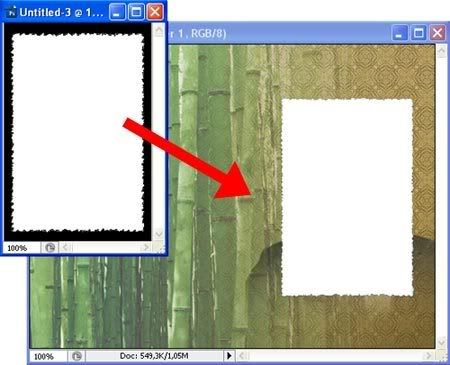
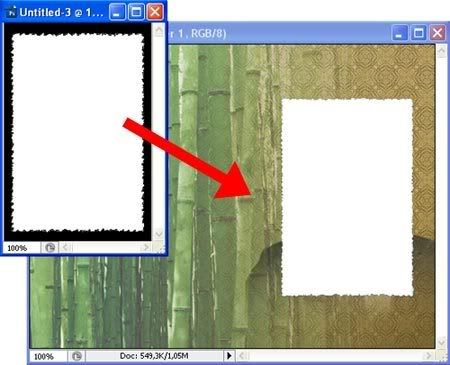
Sekarang pilih / aktifkan file putih berbingkai hitam yang sudah kita buat sebelumnya tadi. Dalam kondisi seleksi masih ada, geserlah gambar tersebut kedalam file foto yang sudah dibuka pada langkah 7 tadi. Cara memindahnya, dengan menggunakan Move tools.

Langkah 9
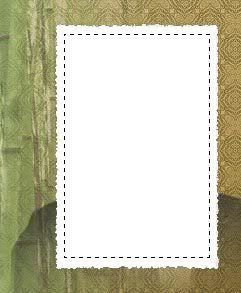
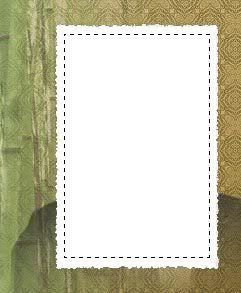
Atur posisi obyek kotak putih agar menutupi bagian model foto.
Langkah 10
Buatlah sebuah seleksi kotak lagi dengan Rectangular Marque Tools. Buatlah seleksi di tengah-tengah kotak putih tadi.

Setelah itu tekan Ctrl + J untuk menggandakan layer tersebut seukuran dengan luas bidang seleksi.
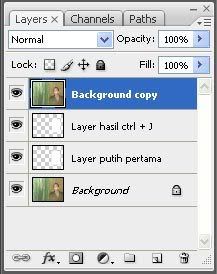
Duplikat juga layer background (layer foto yang asli). Cara menduplikatnya, bisa dengan menekan Ctrl + J, atau dengan menarik nama layernya ke arah icon Create a new layer di palet layer.
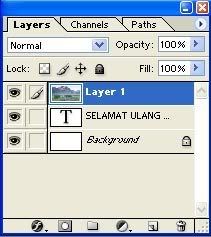
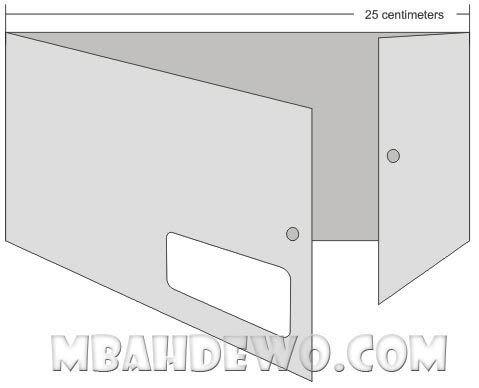
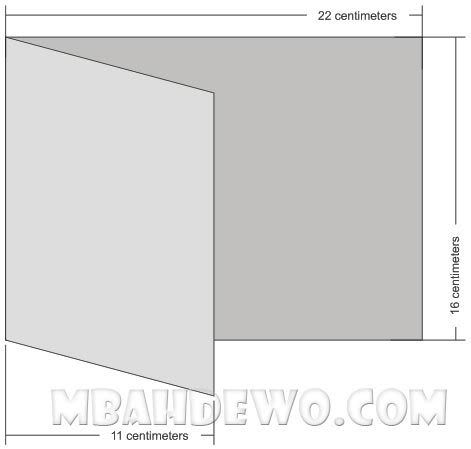
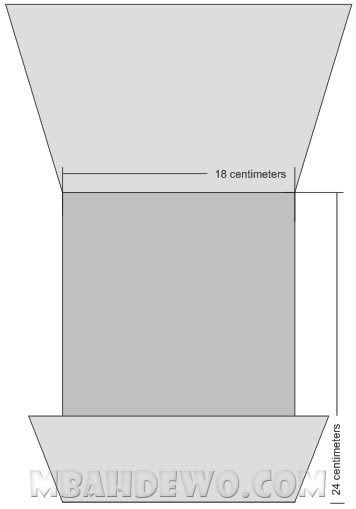
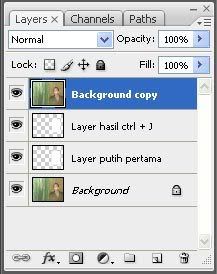
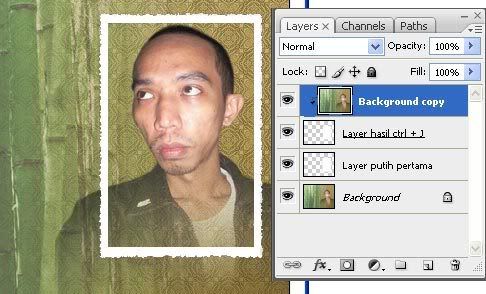
Pastikan urutan posisi layer seperti gambar dibawah ini.

Langkah 11
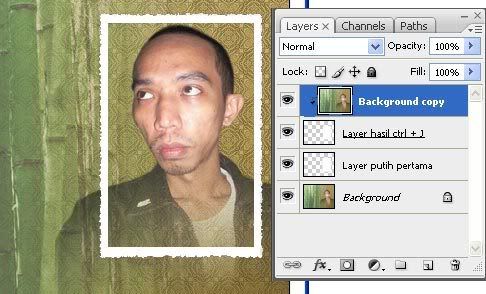
Aktifkan layer foto hasil duplikat (paling atas), kemudian buatlah sebuah Cliping mask dengan menekan tombol Alt + Ctrl + G. Lebih lanjut tentang clipping mask, bisa dibaca pada Tutorial Photoshop sebelum ini.

Langkah 12
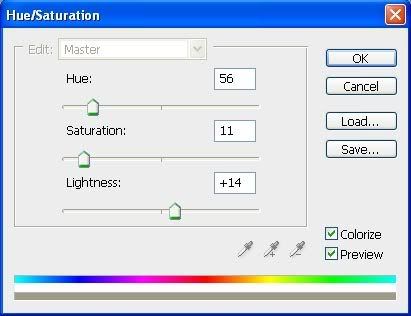
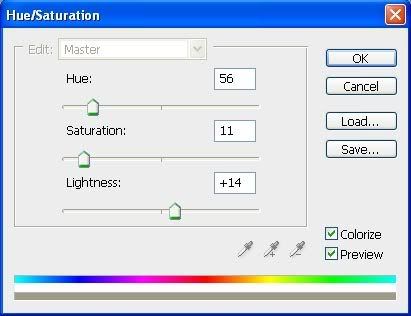
Sekarang pilih layer Background (layer paling bawah). Kemudian pilih menu Image > Adjustment > Hue / Saturation. Klik tombol Colorize, kemudian atur warnanya sesuka Anda. Misalnya seperti gambar ilustrasi tutorial dibawah ini.

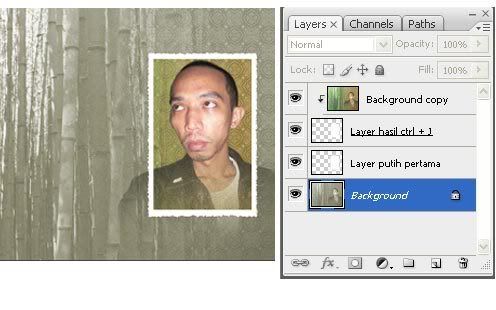
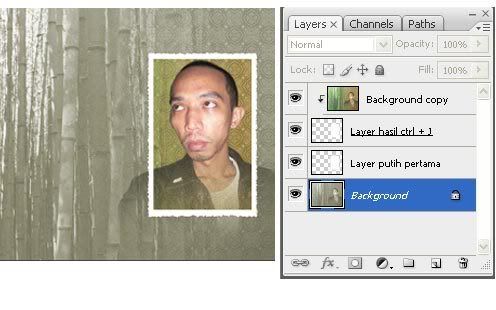
Dibawah ini adalah gambar hasil sesudah diubah warna backgroundnya.

Langkah 13
Setelah ini, tinggal Anda beri tulisan yang sesuai. Kemudian beri tambahan ornamen-ornamen hiasan.

Gambar-gambar ornamen ini bisa Anda buat sendiri dengan pen tool. Atau Anda cari saja clipart di internet, misalnya Anda cari di
Google Image Search : Ornamental Clip Art
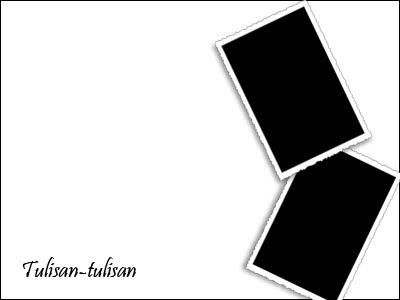
Anda juga bisa mengkreasikan tutorial ini dalam bentuk lain, misalnya seperti dibawah ini:

Selamat mencoba tutorial photoshop ini.
Tutorial yang terkait
![]()
![]()